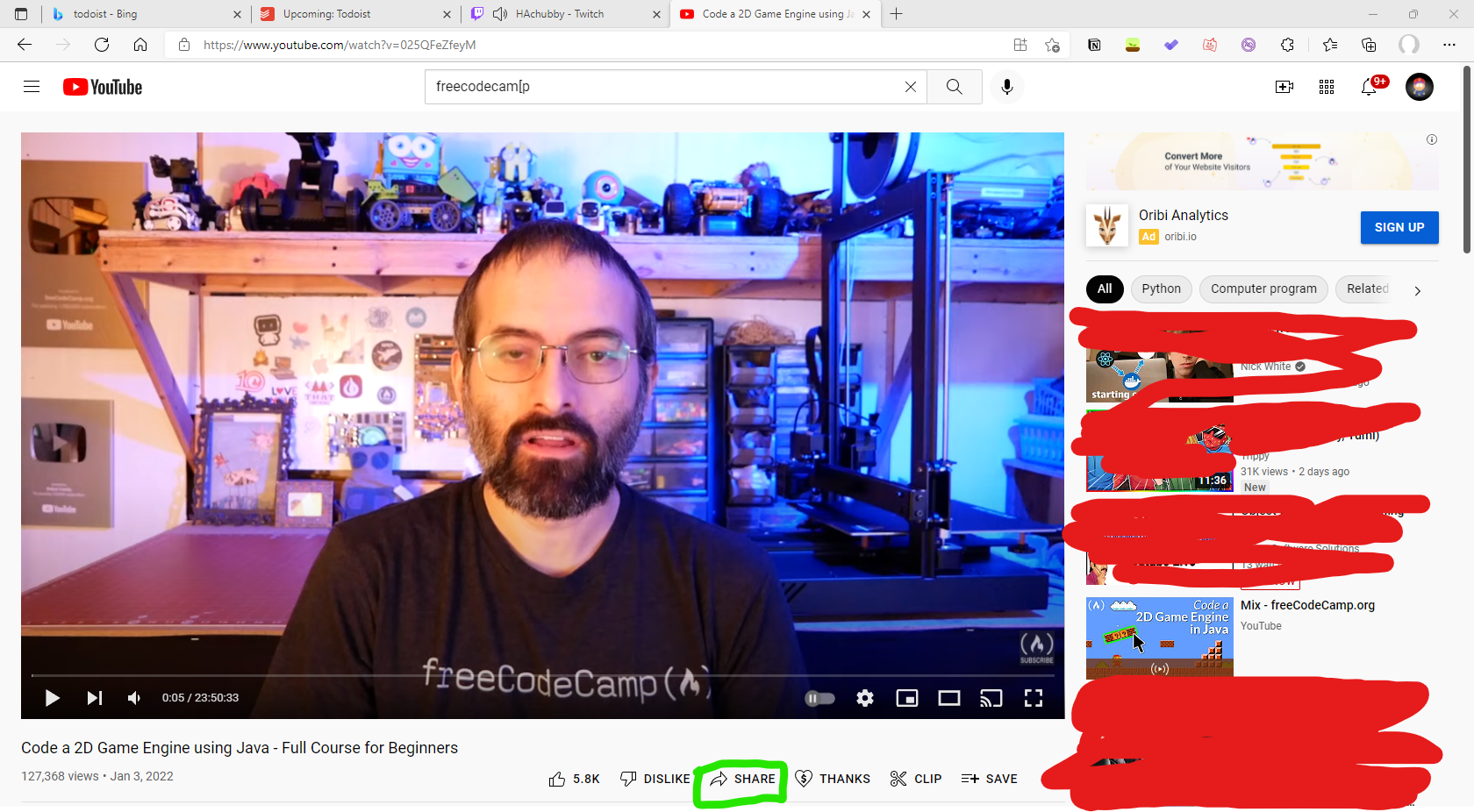
The first step of embeding a video into you're website is finding the video provider you want to take from. I recomend youtube, because there is many videos to choose from and it is very straight forward to find the Iframe tag. See the image on this card that showes what you should see to continue. Make sure you also see the box in green on your screen. This is very important for embeding

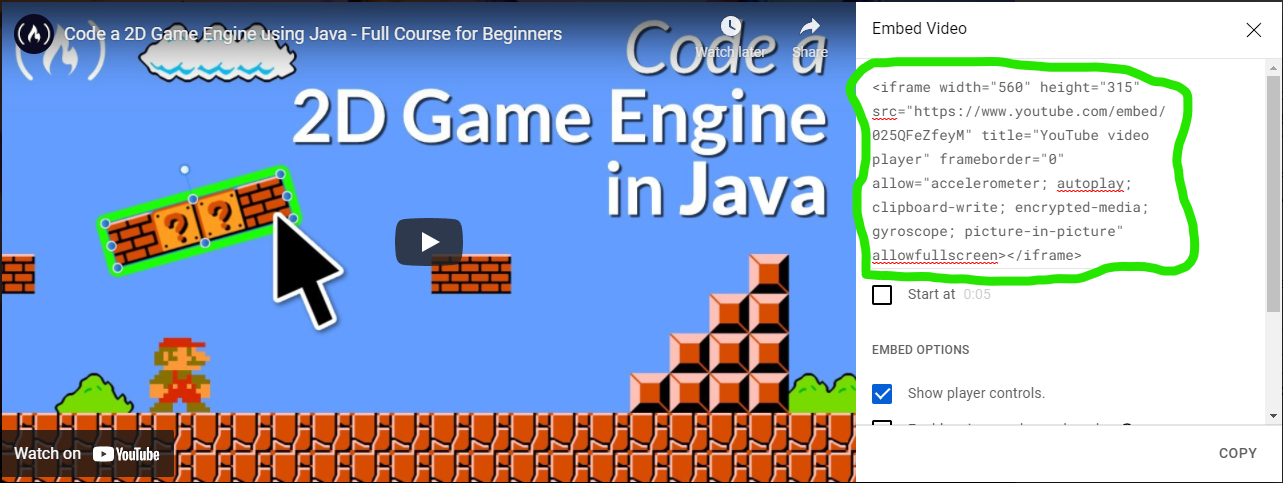
Now than you are on this page, You will need to select share than "Embed" with the open and closing brackets logo to get to the code you need to embed this video to your website. Now that you selected embed you will now get to a page that I have screenshoted below. You will now see many options and, the code you need to copy and paste(Code in Green box). The options include if you want the user to control the video and if you want the video to start were you are in the video. There is many more you can do but, you will need to see the youtube API to check them.

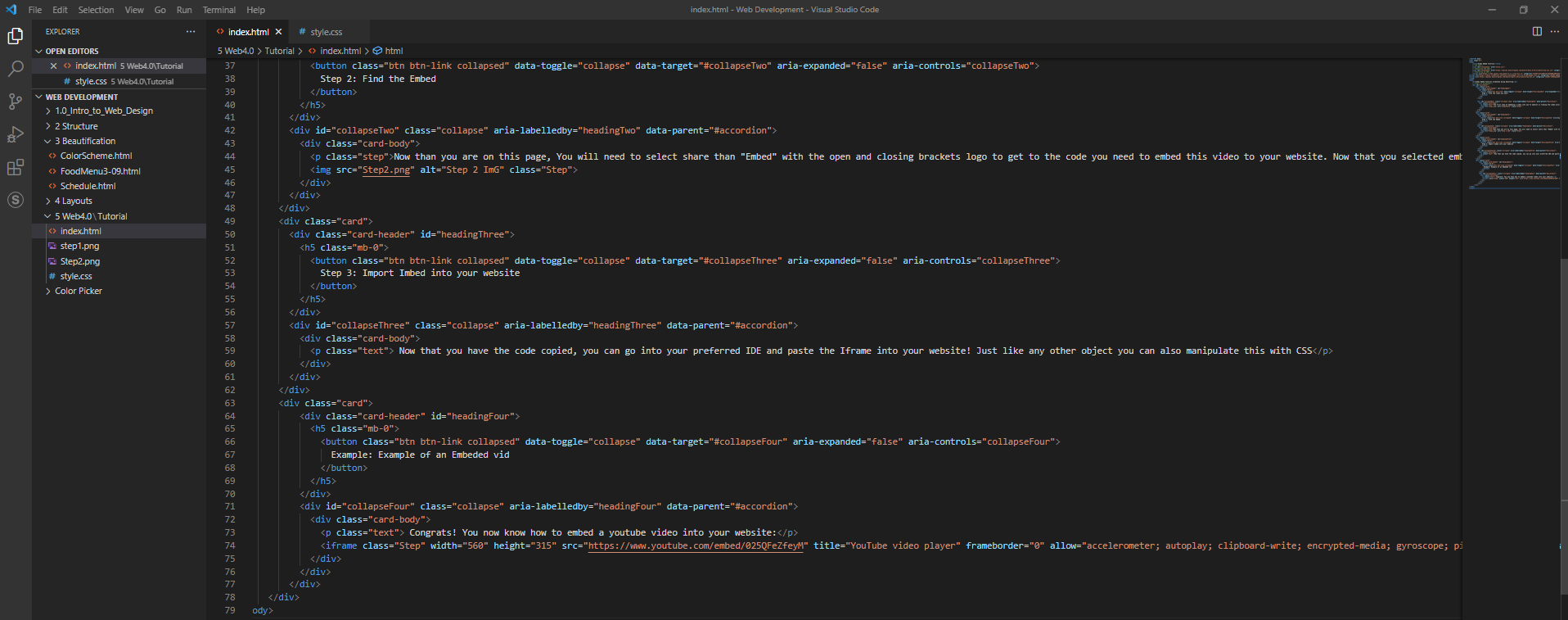
Now that you have the code copied, you can go into your preferred IDE and paste the Iframe into your website! Just like any other object you can also manipulate this with CSS

Congrats! You now know how to embed a youtube video into your website: